设计师必备的11个配色网站
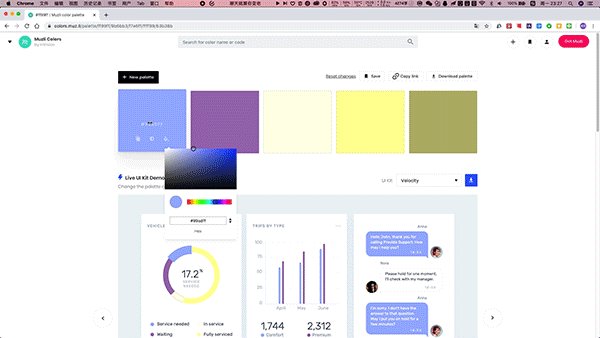
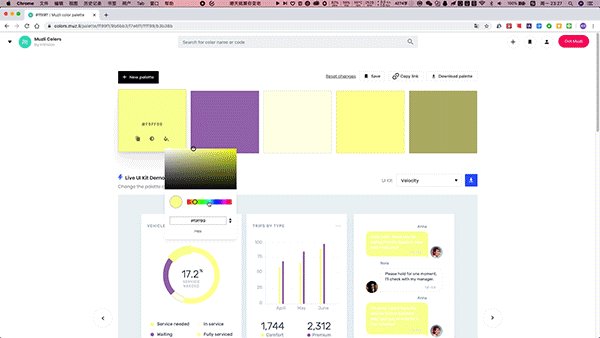
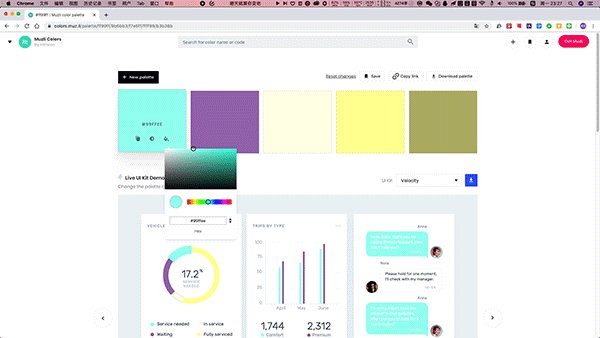
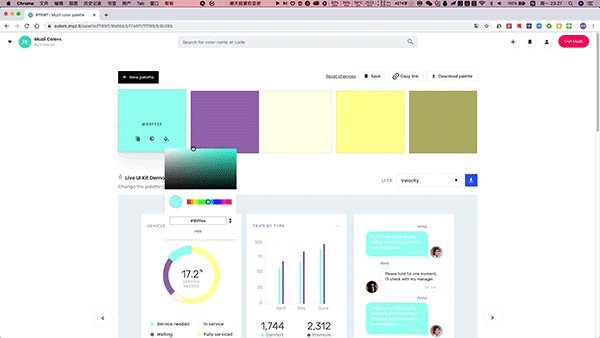
1.Muzli Colors
https://colors.muz.li/

Muzli Colors是一个能够快速实现自定义UI配色的网站,在Mizli Colors上你只需选择你需要的配色,下方的UI模板立即就会改变相应的配色方案。

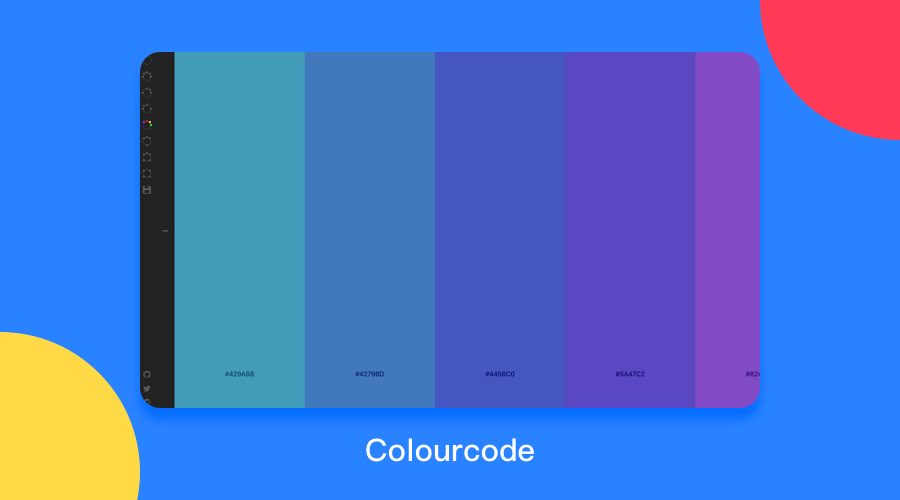
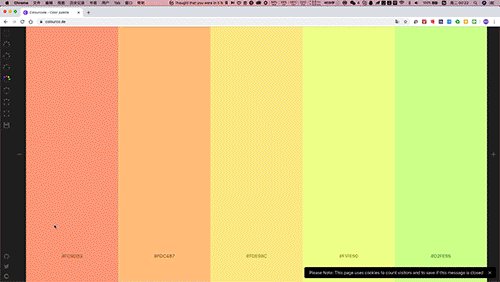
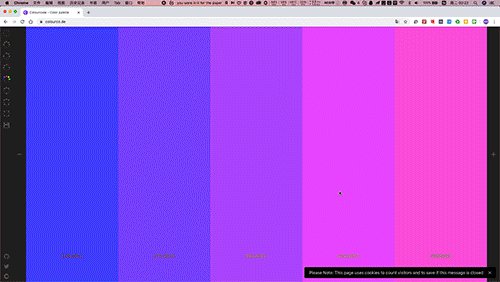
2.Colourcode
https://colourco.de/

如果你还在为没有配色理论发愁,那么Colourcode也许是你较好的解决方案,Colourcode为你提供了诸多的配色方案,比如邻近色,互补色等。

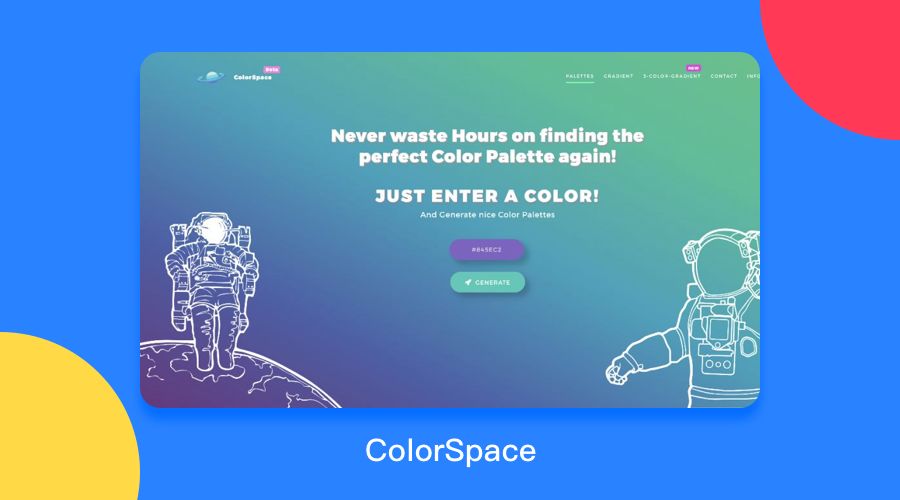
3.ColorSpace
https://mycolor.space/

Color Space是一款非常实用的渐变生成器,我们只需要选择一个颜色,就可以快速生成30多种不同风格的配色方案。
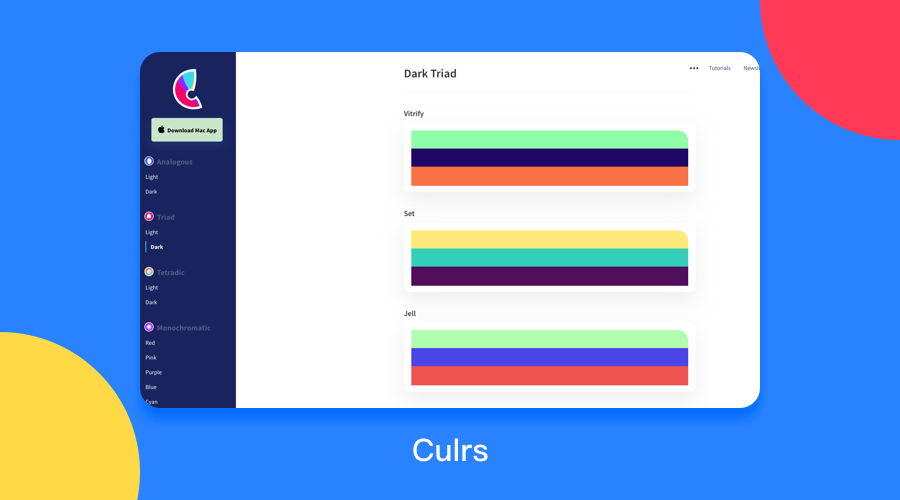
4.Culrs
https://culrs.com/

与Colourcode相比,Culrs能提供更多的配色方案,除了相近色和互补色,Colourcode还提供了10种常用色彩供设计师参考。
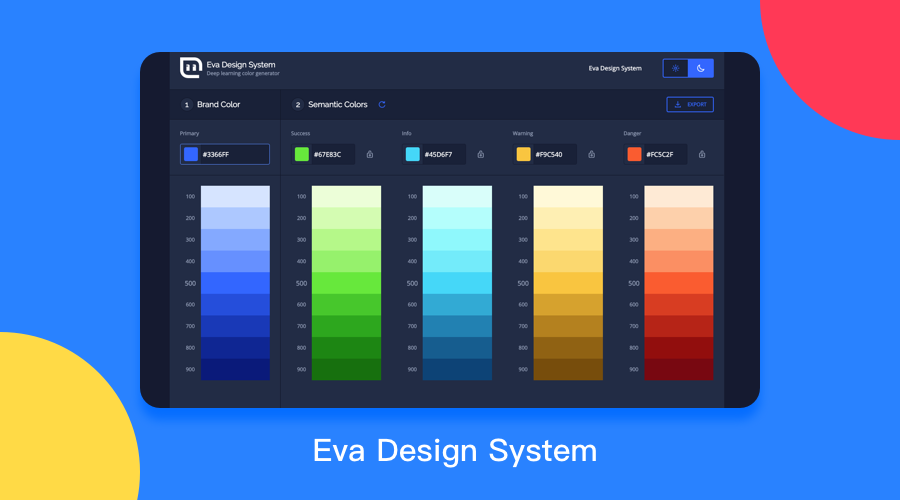
5.Eva Design System
https://colors.eva.design/

如果你要给App制作规范化的产品配色,Eva Design System是你的不错选择,Eva Design System提供了系统化的配色解决方案,你只需选取相应的颜色,平台就会通过算法给你由浅到深的呈现相应的色彩配色。
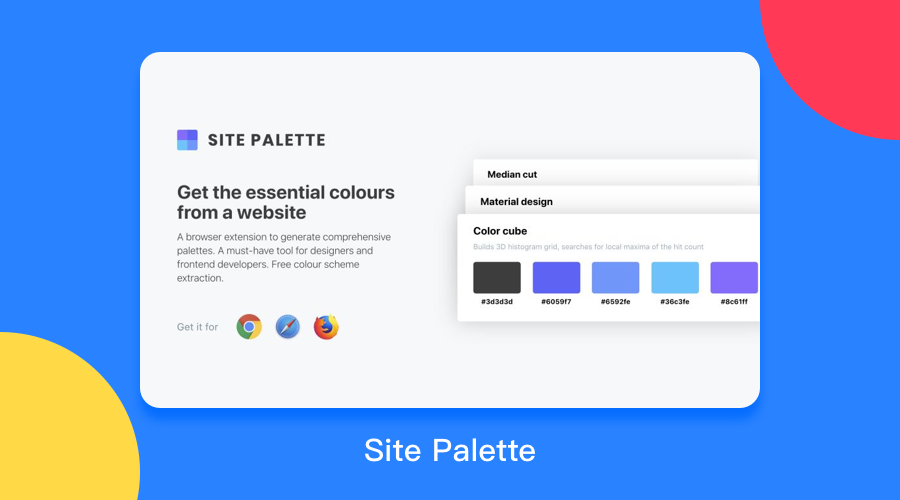
6.Site Palette
http://palette.site/

Site Palette是一款设计师和前端开发人员必备的谷歌插件。Site Palette可以自动吸取网站的主色调,帮助我们快速建立色板,以及寻找相关配色的图片,并一键下载配色方案。
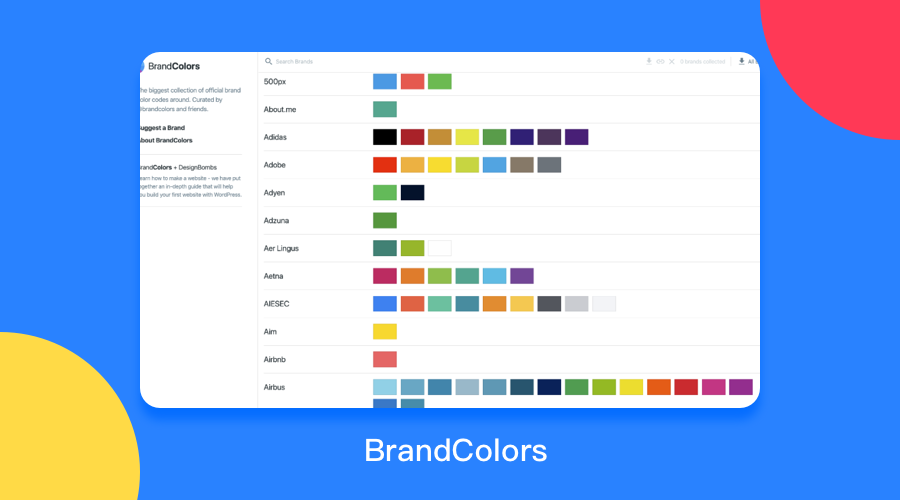
7.BrandColors
https://brandcolors.net/

BrandColors是最大的官方品牌配色合集,有包括500多个品牌的十六进制颜色代码,包括Facebook,Twitter,Instagram等等。在BrandColors上,你能快速找到竞品的配色方案,从而高效的制定出产品的品牌配色。
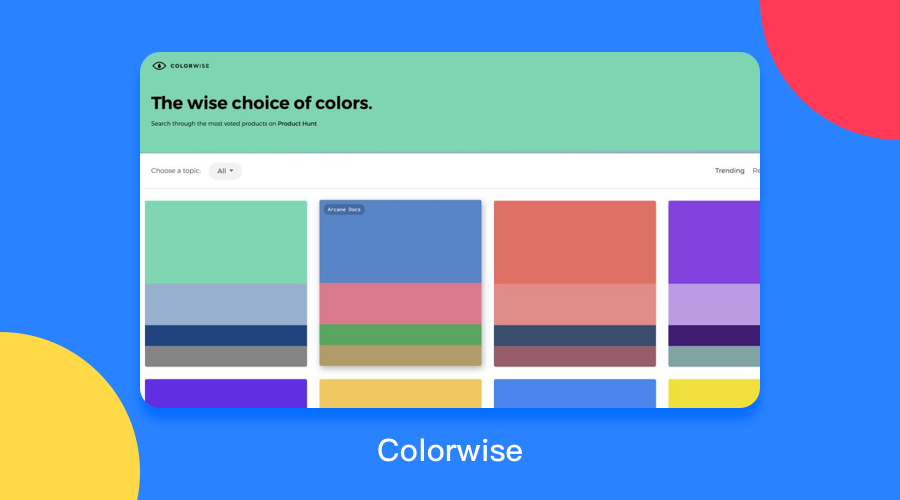
8.Colorwise
https://colorwise.io/

Colorwise将时下最受欢迎的配色方案按照适用场景分类,方便设计师快捷地寻找配色灵感。
9.HTML Color Codes
https://htmlcolorcodes.com/

HTML Color Codes为设计师和前端工程师提供给了颜色图表和带有Hex颜色代码,RGB和HSL值的HTML颜色名称,让用户轻松查找网站的HTML颜色代码。
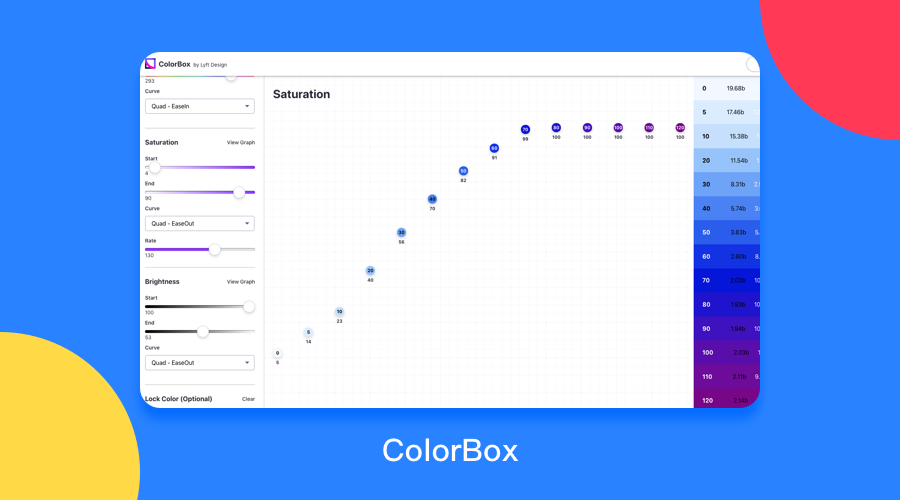
10.ColorBox
https://www.colorbox.io/

ColorBox可以帮助我们轻松地创建非常炫酷的色彩集,配色页面还有大量的个性化选项,满足我们的任何产品需求。
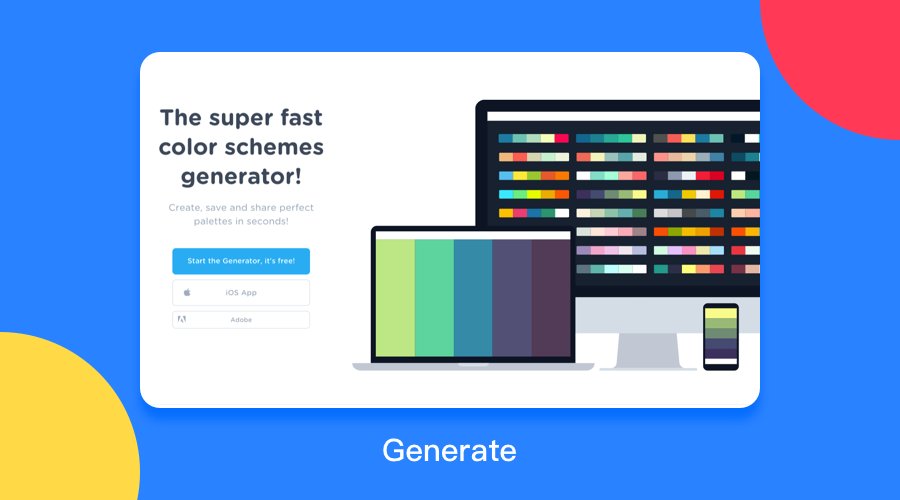
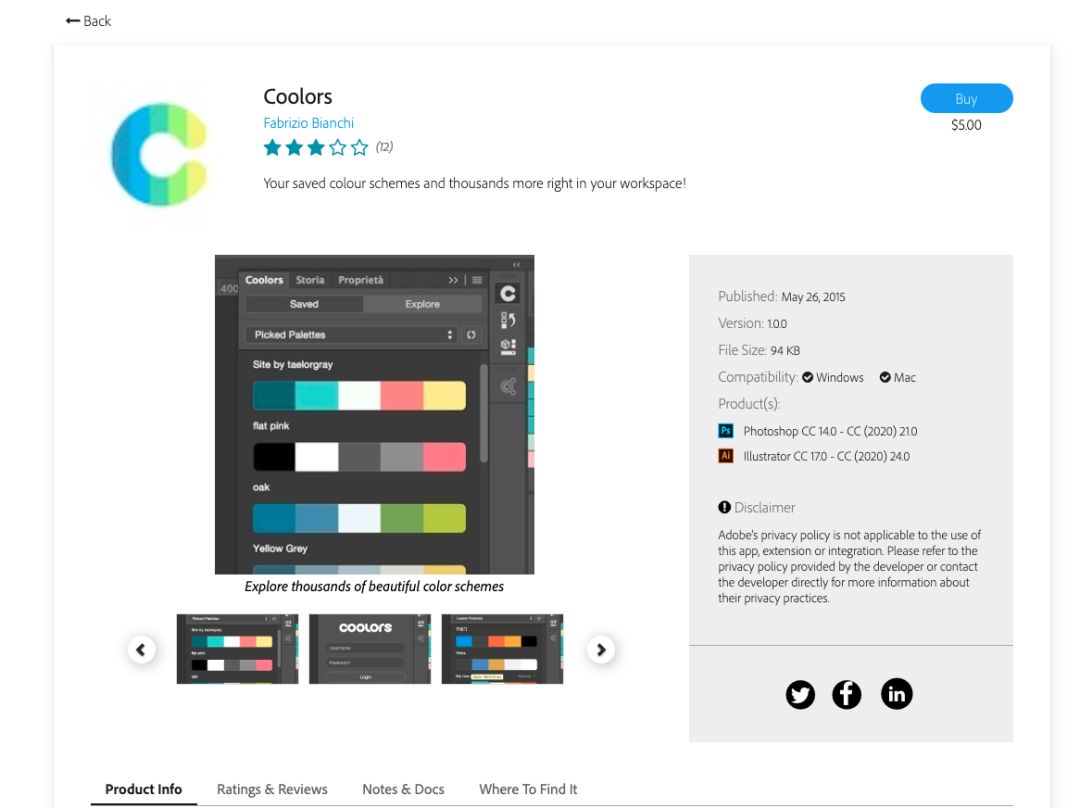
11.Generate
https://coolors.co/

Generate是一个能为设计师快速生成高质量配色方案的平台,你只需要花费几分钟的时间,就能在Generate完成高质量的配色。Generate还支持PS的插件哦,但是你得花上5美元的价钱来购买。

免责声明:除原创作品外,本平台所使用的文章、图片、视頻及音乐属于原权利人所有,因客观原因,或会存在不当使用的情况,如部分文章或文章部分引用内容未能及时与原作者取得联系,或作者名称及原始出处标注错误等情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并私信与我们联系,我们将及时处理,共同维护良好的网络创作环境。